dedecms模板页面条件判断加载不同的js和css优化方案
近期在做一个阿里云优惠券网站,发布的文章少不了有一些代码相关的文章,所以考虑加入代码美化插件 syntaxhighlight。
网页加载的js和css文件越多,网站速度打开也越慢,所以就考虑,在文章内容有代码展示的时候,文章页面加载 syntaxhighlight 相关的js和css。
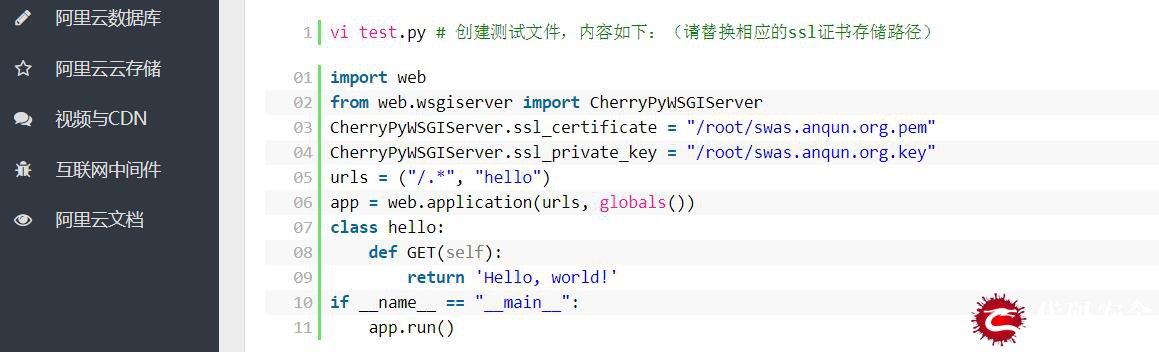
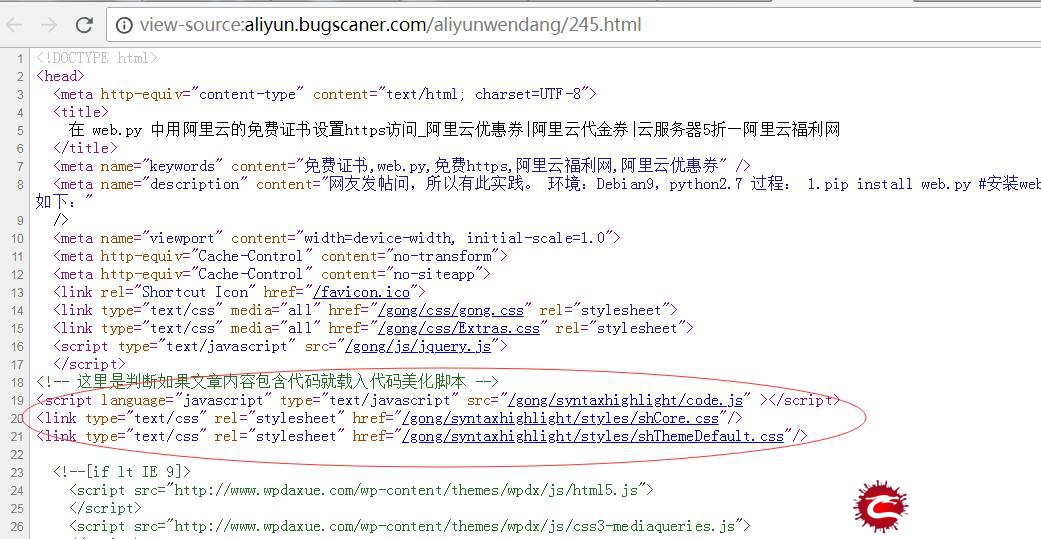
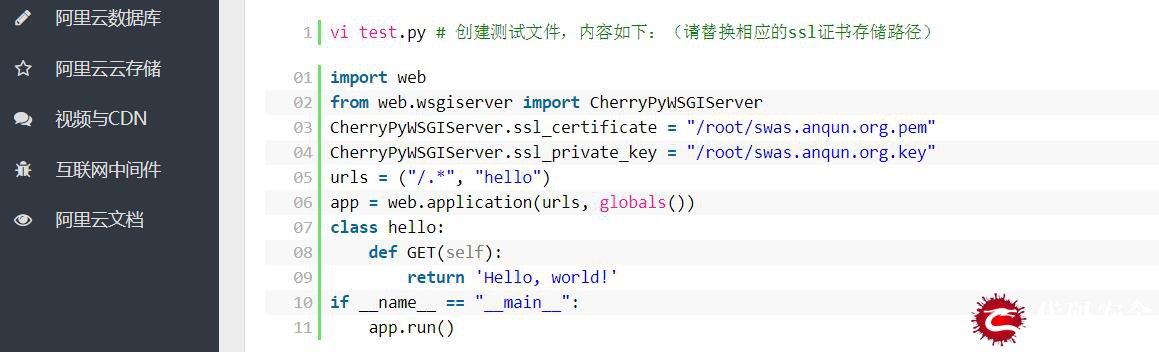
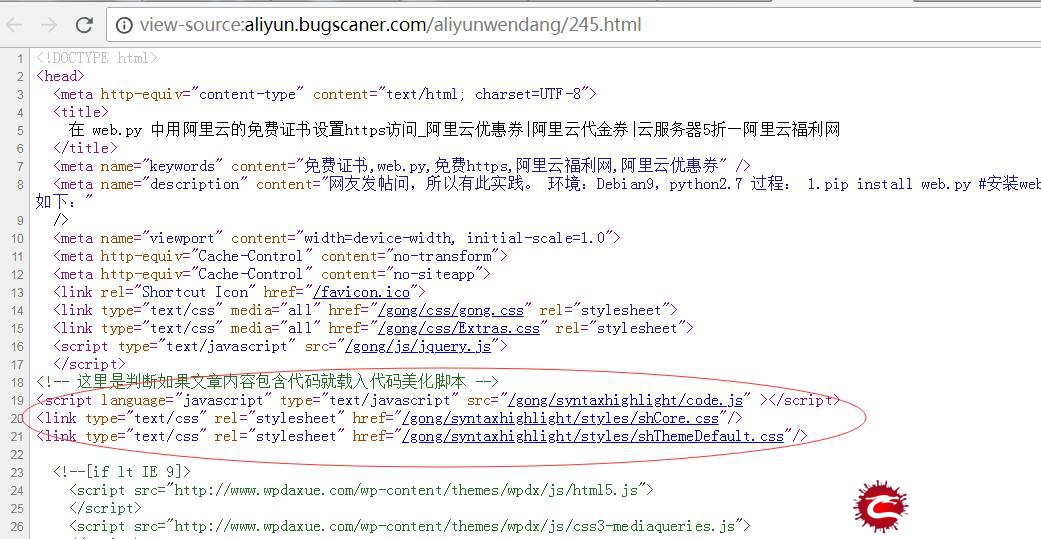
而在文章内容没有代码展示的时候,就没必要再载入syntaxhighlight 相关的js和css。 比如如下图:


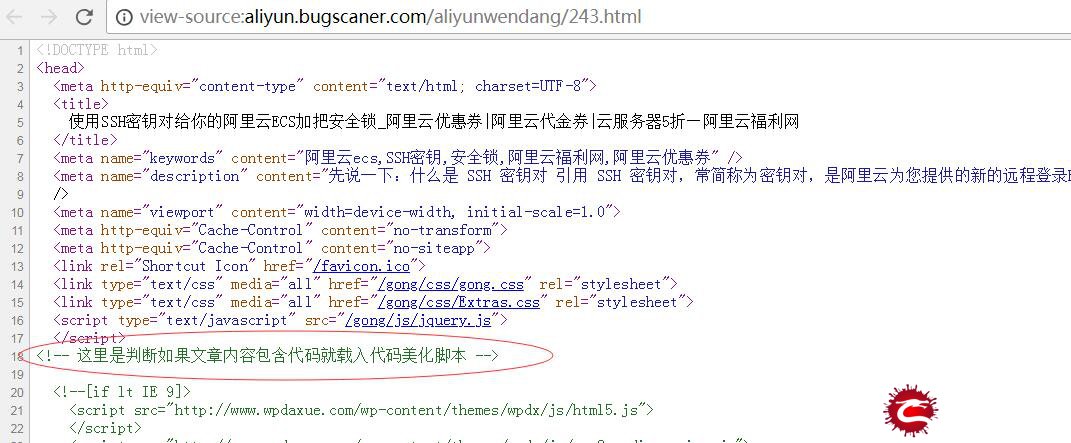
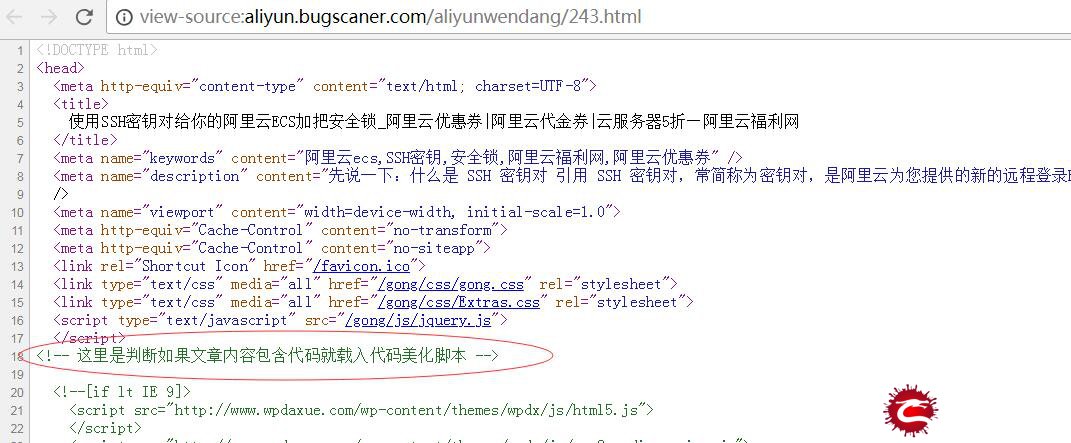
而文章中没有代码的源码则表现为:

由于网站采用静态生成的方案,怎么实现呢,那就在dedecms模板article_article.htm里做一些手脚了!
在<head></head>标签内插入如下代码则可以实现这个需求
网页加载的js和css文件越多,网站速度打开也越慢,所以就考虑,在文章内容有代码展示的时候,文章页面加载 syntaxhighlight 相关的js和css。
而在文章内容没有代码展示的时候,就没必要再载入syntaxhighlight 相关的js和css。 比如如下图:


而文章中没有代码的源码则表现为:

由于网站采用静态生成的方案,怎么实现呢,那就在dedecms模板article_article.htm里做一些手脚了!
在<head></head>标签内插入如下代码则可以实现这个需求
<!-- 这里是判断如果文章内容包含代码就载入代码美化脚本 -->
{dede:field name='body' runphp='yes'}
if(strpos(@me,'pre class=') !== false) { @me = '<script language="javascript" type="text/javascript" src="/gong/syntaxhighlight/code.js" ></script>
<link type="text/css" rel="stylesheet" href="/gong/syntaxhighlight/styles/shCore.css"/>
<link type="text/css" rel="stylesheet" href="/gong/syntaxhighlight/styles/shThemeDefault.css"/>
' ;}else{@me='';}
{/dede:field}
|
下一篇:没有了



